Headless CMS Programming
Flexibility through the separation of back-end and front-end
The web is a medium in flow. Over the last few decades, the static websites of the 1990s have become sophisticated, dynamic web applications. With the increasing spread of Web Content Management Systems (CMS) such as Typo3, Drupal or WordPress, it has become easier and easier to operate professional websites and populate them with fresh content.
From the very beginning, the development of such CMS solutions has focussed on the separation of content and technical implementation of the website. In recent years, so-called Headless CMSs have become increasingly popular for the realisation of larger web projects. The relatively new API First Development Paradigm shows where the journey can lead. Flexible web applications thanks to Headless and Decoupled CMS.

What is a Headless CMS?
A Headless CMS is a content management system (CMS) that is focussed on managing and publishing content without providing a user interface for displaying this content. The separation of content and presentation enables the display of content across different output formats and platforms, such as websites, mobile applications, POS systems or IoT devices. Instead, it offers an interface, a so-called API (Application Programming Interface), via which content can be retrieved and managed programmatically.
This API (interface) enables different systems or applications to communicate with each other and exchange data. It provides a series of defined endpoints via which specific functionalities or data from a system can be made accessible.
APIs are often used to integrate different systems or to transfer functionalities from one system to another. They allow different systems to connect to each other and share data and functionalities without the systems having to be directly connected to each other.
An API usually consists of documentation that describes how the API can be used and a series of endpoints that provide specific functionalities or data. APIs can be called via different protocols, such as HTTP (Hypertext Transfer Protocol) or HTTPS (HTTP Secure).
A Headless CMS usually has an integrated RESTful API, which makes it possible to retrieve and manage content programmatically. REST (Representational State Transfer) is an architectural style for web APIs that is based on HTTP (Hypertext Transfer Protocol) and defines a set of rules for structuring and using APIs.
A RESTful API is an API that follows these rules and thus provides a standardised and easy-to-understand interface for communicating with the headless CMS.
Headless CMS is often also referred to as a "headless" Content Management System.
Headless Content Management and e-Commerce Systems
Flexible end device solution
In response to the growing challenge of developing and maintaining web-based applications, a new type of application is emerging:
Headless Solutions.
In the software sector, 'headless' generally refers to software that does not require a user interface and only works in the background. On normal desktop computers, for example, this can be background services of the operating system that provide important basic functions for other programmes. Headless Content Management Systems work in a very similar way. Instead of delivering the software that provides the database and backend with the interface of the website, Headless Content Management Systems only provide a so-called API. Other programmes or websites can access the data via this programming interface. This allows, for example, a company blog, a web shop and a smartphone app to all be fed from the same database.
There are also Headless e-Commerce solutions for direct connections to SAP and PIM (Product Information System).
CMS developed headless are front-end agnostic and can be used by all conceivable applications and devices. With conventional Content Management Systems, the desire to address different end devices meant the need to develop additional workarounds and plug-ins. Such solutions often lead to compatibility problems when the actual CMS is updated, causing costs and, in the worst case, security problems. If the interface and database are strictly separated anyway, backward compatibility and security of the system's open interfaces are the most important factors in software design from the outset.
This enables the operation of an existing website, online shop or application even if the CMS undergoes significant updates. Headless Content Management Systems are much leaner and more agile than other CMS packages. Updates can be rolled out independently of the front-end development.
Scalability of Headless Content Management Systems
Scalability as a challenge
Whether it's a comparatively simple company website on which you provide information about the latest news and offers, or an extensive web shop including multichannel offers and advertising content:
The scalability of your website is a challenge at all levels.
This starts with Software Engineering (Requirements Engineering, Software Design) and extends to the provision of data on the servers. Since technology, content and design are already separated in conventional Content Management Systems, but are still delivered as a Monolithic Package, it is complicated to prepare content for more than one medium. This unnecessarily complicates the delivery of a website. Last but not least, the development of offers based on conventional Content Management Systems means having to make do with the system-related limitations of the CMS when developing the actual website. Innovative, new features and functions of technologies such as Vue.js, React or Angular can therefore not always be implemented in a timely manner.
However, when designing mobile front ends or web views for use in mobile apps, it is particularly important to make page rendering as performant as possible. Studies show that just a few seconds of waiting time when accessing a website can make the difference between a successful conversion and a lost customer. What's more, Google and other search engines now use the loading and rendering times of websites to determine the ranking of hits in search results. High-performance web design is therefore also active Search Engine Optimization.
In recent years, the emergence of additional device classes in particular has led to traditional content management systems increasingly reaching their limits. The combined model of back-end and front-end still worked very well for use on the web.
However, with mobile handsets, conference screens, smart speakers and wearables, there is now an increasing need to output the content provided via CMS on a wide variety of media.
Our recommendation: at the latest when new IoT devices become more important for e-commerce in the coming years, you as a provider should think beyond the classic website.
Below are VUCX project examples for Decoupled CMS:
Advantages
Cost-saving, fast development
As the interfaces of a good Headless Content Management System are clearly defined, it is much easier for software and web developers to develop applications for use with the CMS. This not only saves costs, but can also contribute to faster development. This is because the clear separation of development areas makes it possible for completely different working groups to develop the CMS, the website or, for example, the connection to external trading platforms. Even teams from different companies and agencies can work together without knowing all the details of each other's work.
Free from the limitations of monolithic CMS, headless systems allow you to design and test dynamic new usage scenarios. The development of a new website, an Alexa skill or an app for the smart TV is independent of the capabilities of the CMS used. This means that there are no dependencies between the individual applications. Errors or security problems in the app therefore do not lead to a situation in which the website also has to be hastily supplied with security patches or vice versa. In general, the use of a Headless CMS Solution helps to counter many of the security risks to which modern web applications are exposed. For example, the back-end can be backed up independently of the end user pages and applications and restored in the event of an emergency. The option of storing the CMS as a ready-made container and providing it redundantly helps to reduce potential downtimes to an absolute minimum.
Project example of a Headless CMS
Example of a Headless CMS and the integrated RESTful API
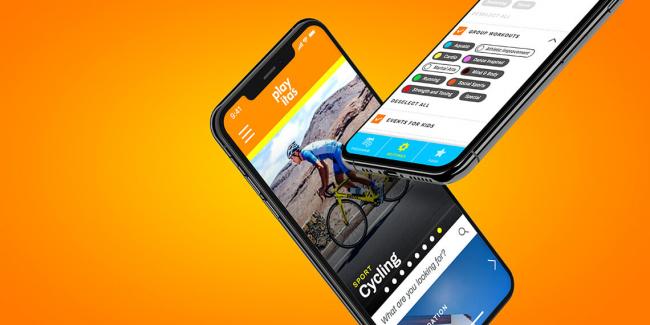
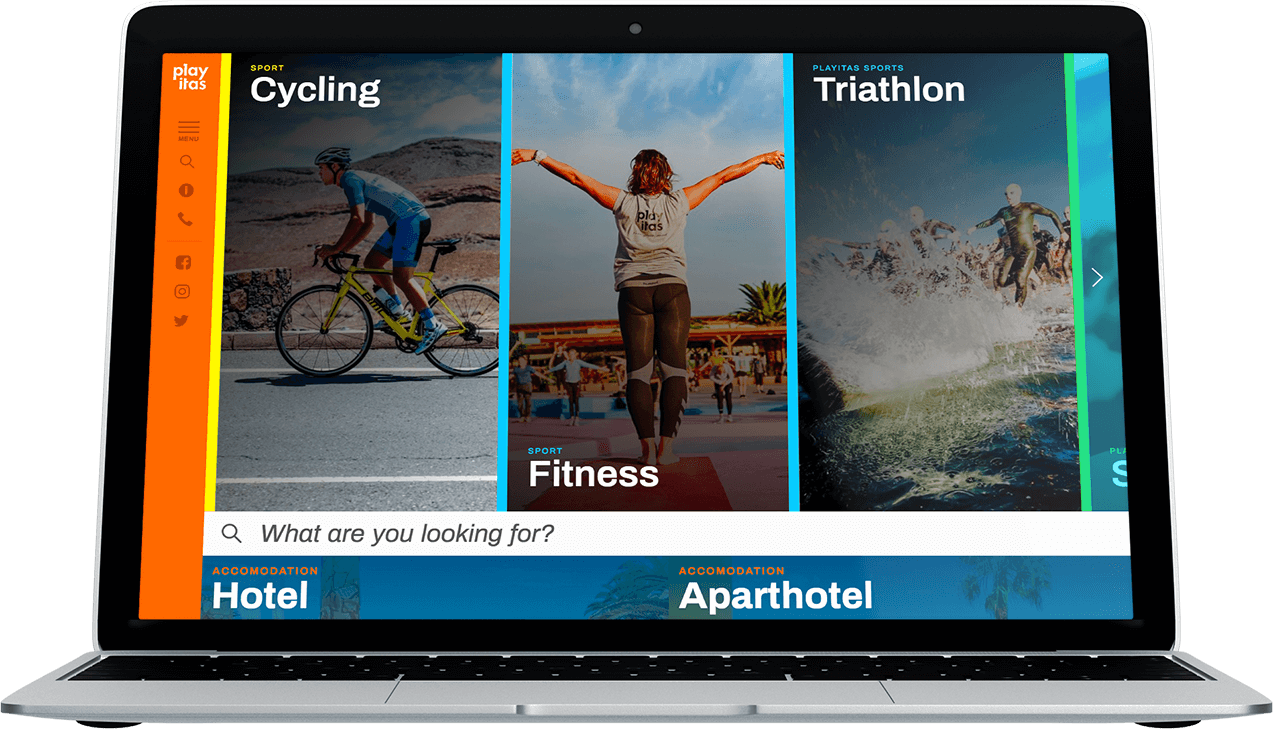
The VUCX Development Team has developed a Headless CMS based on Drupal and GraphQL for PLAYITAS, Europe's largest sports resort.
GraphQL is a high-performance open source language for querying and manipulating data that was developed by Facebook and is now used by many organisations and companies. In contrast to RESTful APIs, which are based on HTTP and access fixed endpoints, GraphQL offers a flexible way of retrieving and requesting the exact data required.
GraphQL makes the content provided in the CMS available. From our point of view, this variant also offers the advantage that the rendering of significant parts of the output pages already takes place on the host computer (i.e. in the CMS).
This allows lightning-fast loading pages based on the React.js Framework to be built in the web applications and views used. The application servers require significantly less performance than with other solutions. Thanks to the option of subscribing to updates via the GraphQL API, for example, the pages developed in this way can receive updates directly from the Drupal server and display them dynamically on the user's end devices via React or vue.js. This exemplary implementation of a Headless Content Management System makes it possible to develop extraordinarily fast and data-saving websites for users.
Of course, we also build customised solutions for you based on other frameworks and can therefore offer you systems that are individually adapted to your needs.
The seamless integration of shop content and commerce using APIs is becoming increasingly popular in e-Commerce in particular. Specific use cases include e-Commerce or shop systems with a direct SAP and PIM connection.
API First
What developments around Headless Content Management Systems are foreseeable?
The key advantage of Headless Content Management Systems is the separation of content management and display. In response to this trend, numerous software solutions and specialised providers are currently emerging that offer the hosting of API-first solutions as a central service.
This could prove to be an attractive option for further and improved scalability, especially for solutions such as the variant of a headless drupal based on GraphQL that we have developed. While the various end user front ends continue to be delivered from their own server, the automatically scaling clusters at the large cloud providers can react dynamically to load peaks. This can be particularly advantageous for services that are offered via a large number of different applications or multiple websites. Websites created with traditional CMSs have to set up a separate solution for each channel to absorb peak loads. In the case of a headless solution, on the other hand, the CMS absorbs some of the peaks for all channels at once.
In the future, we will see more and more web offerings based on Headless Systems. In the medium term, services and apps that want to be represented on all platforms in particular will not be able to avoid an adequate solution that bundles data for all channels. Maintenance and administration costs for the use of completely new technological developments and devices will decrease considerably. Devices or platforms that are not yet available can be provided with their own application very quickly.
Headless CMS | Decoupled CMS | Headless e-Commerce Development Agency
The VUCX Development Team has been developing websites based on Headless and Decoupled CMS for years.
There are various Headless CMS Systems on the market that differ in functionality and complexity. One of the most notable is Strapi, an open source headless CMS that supports both RESTful and GraphQL APIs. Strapi scores with high customisability and a large community that contributes to the continuous improvement of the system. It enables developers to quickly set up API-based projects and offers a wide range of functions that are required to manage content.
Other popular headless CMS systems include Contentful, which is considered one of the leading solutions in the commercial sector, and Ghost, which is particularly characterised by its blogging capabilities. Prismic and Sanity are other CMS options that stand out for their powerful APIs and focus on a developer-friendly environment.
Each of these systems has its own strengths and weaknesses, and the selection of the right headless CMS depends on the specific requirements of the project in question.
Are you looking for a Headless or Decoupled CMS system project partner with extensive experience? No matter which content management system you want to choose:
It must fit your needs.
Please feel free to contact us.