Headless CMS Programmierung
Flexibilität durch die Trennung von Backend und Frontend
Das Netz ist ein Medium im Fluss. Aus den statischen Websites der 1990er Jahre sind im Laufe der letzten Jahrzehnte anspruchsvolle, dynamische Webanwendungen geworden. Mit der zunehmenden Verbreitung von Web-Contentmanagement-Systemen (CMS) wie Typo3, Drupal oder WordPress ist es immer einfacher geworden, professionelle Internetseiten zu betreiben und mit frischen Inhalten zu bestücken.
Von Anfang an stand bei der Entwicklung solcher CMS-Lösungen die Trennung von Content und technischer Umsetzung der Website im Vordergrund. In den letzten Jahren werden sogenannte Headless CMS für die Realisierung größerer Web-Projekte immer populärer. Das relativ junge Entwicklungsparadigma API First zeigt an, wohin die Reise führen kann. Flexible Webanwendungen dank Headless und Decoupled CMS.

Was ist ein Headless CMS?
Ein Headless CMS ist ein Content Management System (CMS), das auf die Verwaltung und Veröffentlichung von Inhalten fokussiert ist, ohne eine Benutzeroberfläche für die Darstellung dieser Inhalte zu bieten. Die Trennung von Inhalt und Darstellung ermöglicht die Anzeige von Inhalten über verschiedene Ausgabeformate und Plattformen hinweg, wie beispielsweise Webseiten, mobile Anwendungen, Kassensysteme oder IoT-Geräte. Stattdessen bietet es eine Schnittstelle, eine sogenannte API (Application Programming Interface), über die Inhalte programmatisch abgerufen und verwaltet werden können.
Diese API (Schnittstelle) ermöglicht es, dass verschiedene Systeme oder Anwendungen miteinander kommunizieren und Daten austauschen können. Sie bietet eine Reihe von definierten Endpunkten, über die spezifische Funktionalitäten oder Daten von einem System zugänglich gemacht werden.
APIs werden häufig verwendet, um verschiedene Systeme zu integrieren oder um Funktionalitäten von einem System in ein anderes zu übernehmen. Sie ermöglichen es, dass sich verschiedene Systeme miteinander verbinden und Daten und Funktionalitäten teilen, ohne dass die Systeme direkt miteinander verbunden werden müssen.
Eine API besteht normalerweise aus einer Dokumentation, die beschreibt, wie die API genutzt werden kann, und aus einer Reihe von Endpunkten, die spezifische Funktionalitäten oder Daten bereitstellen. APIs können über verschiedene Protokolle aufgerufen werden, wie z.B. HTTP (Hypertext Transfer Protocol) oder HTTPS (HTTP Secure).
Ein Headless CMS verfügt normalerweise über eine integrierte RESTful-API, die es ermöglicht, Inhalte programmatisch abzurufen und zu verwalten. REST (Representational State Transfer) ist ein Architekturstil für Web-APIs, der auf HTTP (Hypertext Transfer Protocol) basiert und eine Reihe von Regeln für die Strukturierung und die Nutzung von APIs festlegt.
Eine RESTful-API ist eine API, die diesen Regeln folgt und damit eine einheitliche und leicht verständliche Schnittstelle für die Kommunikation mit dem Headless CMS bietet.
Headless CMS wird häufig auch als "kopfloses" Contentmanagement System bezeichnet.
Headless Content Management und Ecommerce Systeme
Flexible Endgeräte Lösung
Als Reaktion auf die wachsende Herausforderung bei der Entwicklung und Wartung webbasierter Anwendungen entsteht eine neue Art von Anwendungen:
Headless-Lösungen.
Als 'headless' (also 'kopflos') wird im Softwarebereich ganz allgemein Software beschrieben, die ohne Benutzeroberfläche auskommt und nur im Hintergrund arbeitet. Auf normalen Desktop-Rechnern können das zum Beispiel Hintergrunddienste des Betriebssystems sein, die wichtige Grundfunktionen für andere Programme bereitstellen. Ganz ähnlich funktionieren Headless Content Management Systeme. Statt die Software, die Datenbank und Backend bereitstellt, fest mit der Oberfläche der Website auszuliefern, stellen Headless Content Management Systeme lediglich eine sogenannte API zur Verfügung. Über diese Programmierschnittstelle können andere Programme oder Websites auf die Daten zugreifen. Dadurch lassen sich zum Beispiel ein Unternehmensblog, ein Webshop und eine Smartphone-App alle aus demselben Datenbestand speisen.
Hinzu kommen Headless Ecommerce Lösungen für die direkte Anbindungen an SAP und PIM (Product Information System).
Headless entwickelte CMS sind front-end-agnostisch und lassen sich von allen denkbaren Anwendungen und Geräten nutzen. Bei herkömmlichen Content Management Systemen bedeutete der Wunsch, verschiedene Endgeräte anzusprechen, die Notwendigkeit, zusätzliche Workarounds und Plug-ins zu entwickeln. Solche Lösungen führen, wenn das eigentliche CMS aktualisiert wird, oft zu Kompatibilitätsproblemen, die Kosten und im schlimmsten Fall Sicherheitsprobleme verursachen. Werden Oberfläche und Datenbestand ohnehin strikt getrennt, sind Abwärtskompatibilität und Sicherheit der nach außen offenen Schnittstellen des Systems von Anfang an die wichtigsten Faktoren des Softwaredesigns. Damit ist der Betrieb einer vorhandenen Website, eines Online Shops oder Anwendung auch dann möglich, wenn das CMS wesentliche Aktualisierungen erfährt. Headless Content Management Systeme sind wesentlich schlanker und agiler als andere CMS-Pakete. Updates lassen sich unabhängig von der Front-End-Entwicklung ausspielen.
Skalierbarkeit von Headless Content Management Systemen
Skalierbarkeit als Herausforderung
Ob es um eine vergleichsweise einfache Unternehmenswebsite geht, auf der Sie über aktuelle Nachrichten und Angebote informieren, oder um einen umfangreichen Webshop inklusive Multichannel-Angeboten und Werbeinhalten:
Die Skalierbarkeit Ihres Webauftritts stellt auf allen Ebenen eine Herausforderung dar.
Das fängt beim Software Engineering (Requirements Engineering, Software Design) an und reicht bis zur Bereitstellung der Daten auf den Servern. Da Technik, Inhalt und Design bei herkömmlichen Content Management Systemen zwar bereits getrennt, aber weiterhin als ein monolithisches Paket ausgeliefert werden, ist es kompliziert, Content für mehr als ein Medium aufzubereiten. Die Auslieferung einer Website wird dadurch unnötig verkompliziert. Nicht zuletzt bedeutet die Entwicklung von Angeboten auf Basis herkömmlicher Content Management Systeme, sich beim Development der eigentlichen Webseite mit den systembedingten Einschränkungen des CMS zufriedengeben zu müssen. Innovative, neue Features und Funktionen von Technologien wie Vue.js, React oder Angular können daher nicht immer zeitnah eingesetzt werden.
Gerade beim Design mobiler Frontends oder von Webviews für die Verwendung in Mobile-Apps, ist es aber wichtig, das Seitenrendering so performant wie möglich zu gestalten. Untersuchungen zeigen, dass schon wenige Sekunden Wartezeit beim Abruf einer Website den Unterschied zwischen einer erfolgreichen Conversion und einem verlorenen Kunden machen können. Dazu kommt, dass Google und Co. die Lade- und Renderzeiten von Websites inzwischen maßgeblich heranziehen, um das Ranking von Treffern in den Suchergebnissen zu bestimmen. Performantes Webdesign ist damit auch aktive Suchmaschinenoptimierung.
Vor allem das Aufkommen zusätzlicher Geräteklassen hat in den letzten Jahren dazu geführt, dass traditionelle Content Management Systeme zunehmend an ihre Grenzen stoßen. Für die Nutzung im Web funktionierte das Kombi-Modell aus Back- und Frontend noch sehr gut.
Doch mit mobilen Handsets, Konferenzbildschirmen, Smartspeakern und Wearables gibt es mittlerweile immer häufiger den Bedarf, die per CMS vorgehaltenen Inhalte auf verschiedensten Medien auszugeben.
Unsere Empfehlung: Spätestens dann, wenn in den kommenden Jahren neue IoT-Devices für den E-Commerce wichtiger werden, sollten Sie als Anbieter über die klassische Website hinausdenken.
Nachfolgend VUCX Projektbeispiele für Decoupled CMS:
Vorteile
Kostensparende, schnelle Entwicklung
Da die Schnittstellen eines guten Headless Content Management Systems klar definiert sind, fällt es Software- und Webentwicklern wesentlich leichter, Anwendungen für die Nutzung mit dem CMS zu entwickeln. Das spart nicht nur Kosten, sondern kann vor allem auch zu einer schnelleren Entwicklung beitragen. Denn die eindeutige Trennung der Entwicklungsbereiche ermöglicht es, dass völlig verschiedene Arbeitsgruppen das CMS, die Website oder zum Beispiel die Anbindung an externe Handelsplattformen entwickeln. Selbst Teams aus unterschiedlichen Unternehmen und Agenturen können einander so problemlos zuarbeiten ohne alle Details der Arbeit der jeweils anderen Entwicklerinnen und Entwickler zu kennen.
Frei von den Einschränkungen monolithischer CMS lassen sich mit Headless Systemen dynamische neue Nutzungsszenarien entwerfen und ausprobieren. Die Entwicklung einer neuen Website, eines Alexa-Skills oder einer App für den Smart-TV erfolgt unabhängig von den Möglichkeiten des genutzten CMS. So entstehen keine Abhängigkeiten der einzelnen Anwendungen voneinander. Fehler oder Sicherheitsprobleme in der App führen damit nicht zu einer Situation, in der auch die Website eilig mit Security-Patches versorgt werden muss oder umgekehrt. Überhaupt hilft die Nutzung einer Headless-CMS-Lösung dabei, vielen der Sicherheitsrisiken zu begegnen, denen moderne Webanwendungen ausgesetzt sind. So lässt sich das Back-End zum Beispiel unabhängig von den Endanwender-Seiten und Anwendungen sichern und im Ernstfall zurückspielen. Die Möglichkeit, das CMS als fertigen Container zu speichern und redundant bereitzustellen, hilft dabei, mögliche Downtimes auf ein absolutes Minimum zu reduzieren.
Projekt Beispiel eines Headless CMS
Beispiel eines Headless CMS und der integrierten RESTful-API
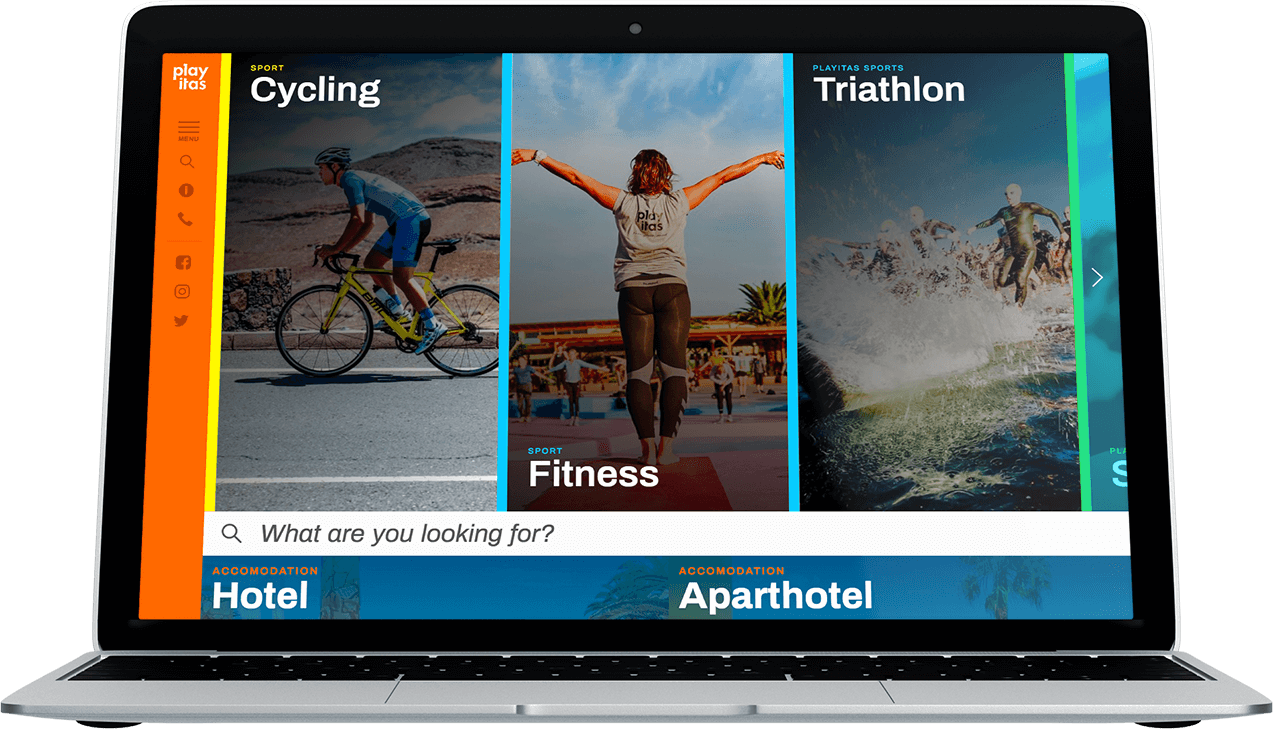
Für Europa's größtes Sports Resort PLAYITAS hat das VUCX Development Team ein Headless CMS auf Basis von Drupal und GraphQL entwickelt.
GraphQL ist eine performante Open-Source-Sprache zur Abfrage und Manipulation von Daten, die von Facebook entwickelt wurde und mittlerweile von vielen Organisationen und Unternehmen genutzt wird. Im Gegensatz zu RESTful-APIs, die auf HTTP basieren und auf festgelegte Endpunkte zugreifen, bietet GraphQL eine flexible Möglichkeit, genau die benötigten Daten abzurufen und anzufordern.
GraphQL stellt dabei die im CMS bereitgestellten Inhalte bereit. Diese Variante bietet aus unserer Sicht zusätzlich den Vorteil, dass das Rendering wesentlicher Teile der ausgegebenen Seiten bereits auf dem Host-Rechner (also im CMS) erfolgt.
Dadurch lassen sich in den genutzten Webanwendungen und -views dann blitzschnell ladende Pages auf Grundlage des React.js-Frameworks bauen. Die Anwendungsserver benötigen dazu wesentlich weniger Leistung als bei anderen Lösungen. Dank der Möglichkeit, über beispielsweise die GraphQL-API auch Aktualisierungen zu abonnieren, können die so entwickelten Seiten direkte Updates vom Drupal-Server beziehen und diese per React oder vue.js dynamisch auf den Endgeräten der Anwenderinnen und Anwender anzeigen. Damit lassen sich mit dieser beispielhaften Implementation eines Headless Content Management Systems außerordentlich schnelle und für die Benutzerinnen und Benutzer datensparsame Websites entwickeln.
Selbstverständlich bauen wir für Sie auch maßgeschneiderte Lösungen auf Grundlage weiterer Frameworks und können Ihnen damit individuell an Ihren Bedarf angepasste Systeme anbieten.
Insbesondere im Ecommerce erfreut sich die nahtlose Integration von Shop Content und Commerce mittels APIs steigender Beliebtheit. Konkrete Anwendungsfälle sind zum Beispiel Ecommerce oder Shopsysteme mit direkter SAP und PIM Anbindung.
API First
Welche Entwicklungen rund um Headless Content Management Systeme sind absehbar?
Zentraler Vorteil von Headless Content Management Systemen ist die Trennung von Content Management und Anzeige. Momentan entstehen, in Reaktion auf diesen Trend, zahlreiche Softwarelösungen und spezialisierte Anbieter, die das Hosting von API-First-Lösungen als zentralen Service anbieten.
Gerade bei Lösungen wie der von uns entwickelten Variante eines Headless-Drupals auf Grundlage von GraphQL könnte sich das als attraktive Möglichkeit zur weiteren und verbesserten Skalierbarkeit erweisen. Während die verschiedenen Endanwender-Frontends weiterhin vom eigenen Server ausgeliefert werden, können die automatisch skalierenden Cluster bei den großen Cloud-Anbietern dynamisch auf Lastspitzen reagieren. Vor allem bei Angeboten, die über sehr viele unterschiedliche Anwendungen oder mehrere Websites angeboten werden, kann das vorteilhaft sein. Mit traditionellen CMS erstellte Webangebote müssen für jeden Kanal eine separate Lösung zum Abfangen der Lastspitzen aufbauen. Im Falle einer Headless-Lösung dagegen fängt das CMS einen Teil der Spitzen für alle Channels auf einmal ab.
In Zukunft werden wir immer mehr Webangebote auf Basis von Headless-Systemen sehen. Gerade Angebote und Apps, die auf allen Plattformen vertreten sein wollen, kommen mittelfristig nicht um eine adäquate Lösung herum, Daten für alle Kanäle gebündelt anzubieten. Maintenance- und Verwaltungsaufwand für die Bespielung ganz neuer technologischer Entwicklungen und Geräte sinken erheblich. Im Moment noch gar nicht verfügbare Geräte oder Plattformen lassen sich so sehr schnell mit einer eigenen Anwendung versorgen.
Headless CMS | Decoupled CMS | Headless Ecommerce Development Agentur
Das VUCX Development Team entwickelt seit Jahren Webseiten auf Headless und Decoupled CMS Basis.
Es gibt verschiedene Headless CMS Systeme auf dem Markt, die sich in Funktionalität und Komplexität unterscheiden. Eines der bemerkenswertesten ist Strapi, ein Open-Source-Headless-CMS, das sowohl RESTful als auch GraphQL-APIs unterstützt. Strapi punktet mit hoher Anpassbarkeit und einer großen Community, die zur stetigen Verbesserung des Systems beiträgt. Es ermöglicht Entwicklern, schnell API-basierte Projekte aufzubauen, und bietet dabei eine breite Palette an Funktionen, die zur Verwaltung von Inhalten benötigt werden.
Andere beliebte Headless CMS Systeme sind beispielsweise Contentful, das als eine der führenden Lösungen im kommerziellen Bereich gilt, und Ghost, das sich besonders durch seine Blogging-Fähigkeiten auszeichnet. Prismic und Sanity sind weitere CMS Optionen, die sich durch ihre leistungsstarken APIs und ihren Fokus auf eine Developer-freundliche Umgebung hervorheben.
Jedes dieser Systeme hat seine eigenen Stärken und Schwächen, und die Auswahl des passenden Headless CMS hängt von den spezifischen Anforderungen des jeweiligen Projekts ab.
Sie suchen einen Headless oder Decoupled CMS System Projektpartner mit umfangreicher Erfahrung? Egal für welches Content Management System Sie sich entscheiden möchten:
Es muss zu Ihren Bedürfnissen passen.
Sprechen Sie uns gerne an.